Beautiful Vector Illustration in Illustrator and Photoshop by Carol Rivello

Hey guys! For this tutorial/making of I created a fun illustration for my sister Stella's blog. In her blog she writes about funny daily situations and I thought that it would be nice to develop an illustration that expressed that somehow. I hope that this step by step help the new designers and illustrators. So, prepare yourself, and continue reading because even though it is a quite long post I hope it might be useful for your illustration projects. Also, feel free to share your thoughts with comments.
Step 1 - Brainstorming ftw
When I’m creating an illustration for someone, I like to make a brainstorm and write down stuff that person likes, to create a moodboard and capture her personality in the drawing. In my sisters case, for example, Italy, Trips and Pasta were mandatory in the illustration. In this step I also make preliminary roughs, testing new shapes and interesting compositions.
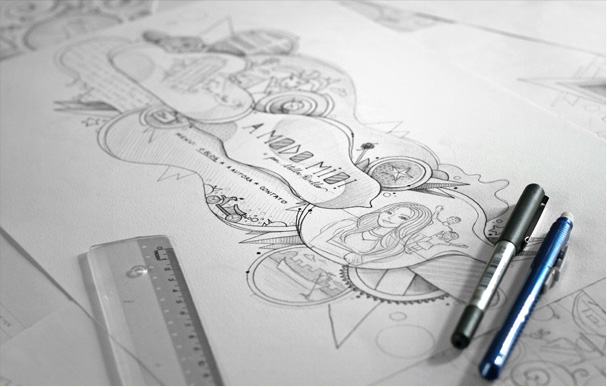
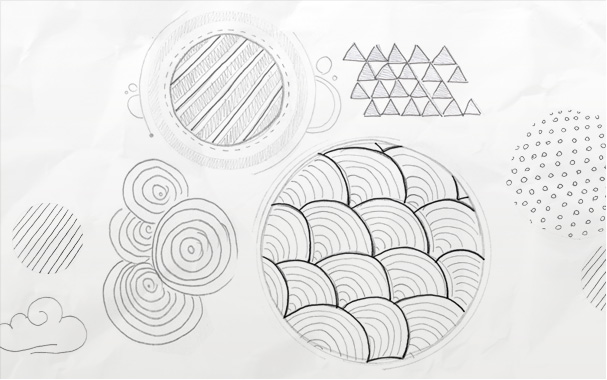
Step 2 - Roughs, Sketches & Drawings
After I pick the elements that will be part of the final illustration, and develop an initial graphic style, I start the rough that will be used as a direct reference for the vector. In this step I like to use a lot of details to simulate strokes and vector gradients. Lots of people ditch this part and go straight to the computer, but I personally prefer to create first in the paper. No only I feel more creative, it’s also a pretty good excuse to leave the computer for a change.
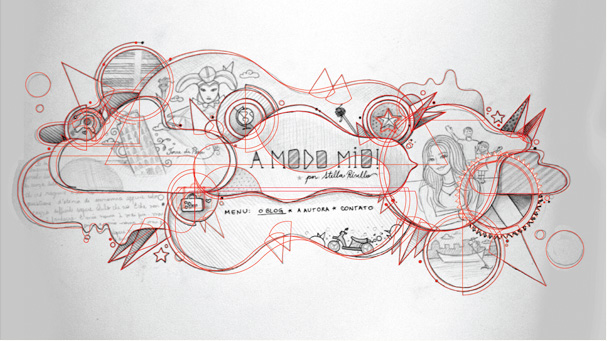
Step 3 - Vector madness
After I finish the rough, it’s time to scan it. (0r take a picture of it, if the paper it’s too big for your scanner). Then, I place the jpg file into a vectorial illustration software. My favorite software is illustrator, but feel free to use the one you like the most. Right now I only care about making the strokes and outlines, leaving the colors and filling for later. I recommend using a color that contrast with your sketch, to help you visualize it. In this case i chose a red stroke.
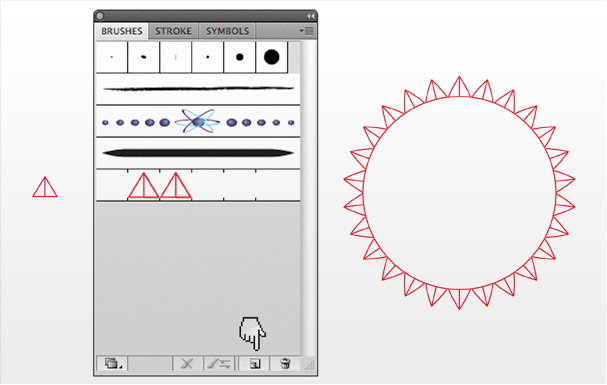
Step 4
I like Illustrator because it offers you a ton of cool resources to help your vectorizing process. A solution that I often use is called Pattern Brush. Instead of drawing a whole flower, for example, you can make just one petal, turn that petal into a patten brush, create a shape with that outline, and achieve fun results! This tip is specially useful to illustrators that prefers abstract compositions, like me.
Step 5 - Cleaning up the house
After I finally finish the whole vector madness, I spend a little while organizing the file, putting the objects into the right order. All this to help the next step, that I consider to be the hardest part…
Step 6 - Choosing Colors
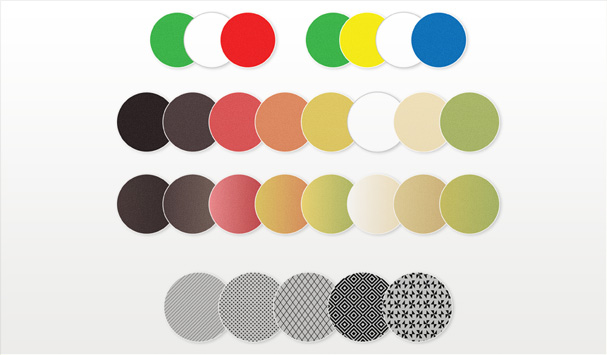
The moment to chose the colors and paint the illustration is the hardest and longest part to me. In this project I was inspired by the italy flag colors, mixed with the vibrant colors of the brazilian flag, all this with a vintage look and feel. In this step I also develop some gradients and chose the textures that I’ll use later. My tip is to take a look at the patterns from illustrator, hidden inside Swatches » Patterns » Basic Graphics.
Step 7 - Color Groups & Inspiration
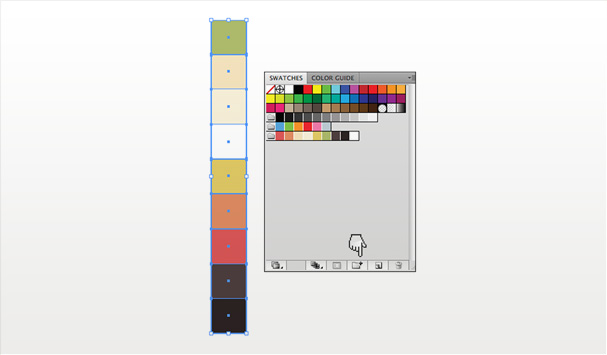
A great site to search for color inspiration is colourlovers.com. There you can search between endless palettes developed by their creative users. After I chose my color palette, I find really usefull to create a new color group with the chosen tones.
Step 8 - Almost there
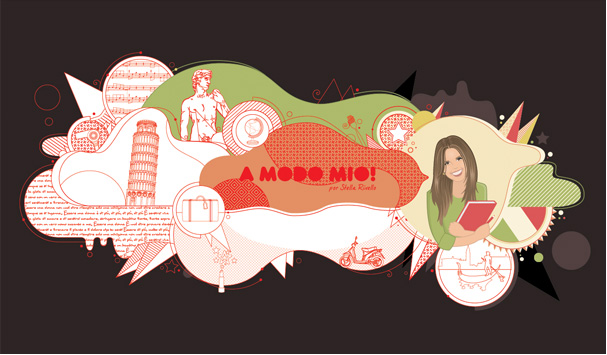
Sneak peek of the coloring process.
Step 9 - Typography
Choosing a font to use in the illustration is really fun! I love to test lots of combinations and to “hunt” for new fonts. The problem is that I get *too* excited in this step, and sometimes I download 30 fonts, and later I simply can’t decide which one to use. For this illustration I imagined a strong, bold and modern font, making a visual contrast with a script font.
Step 10
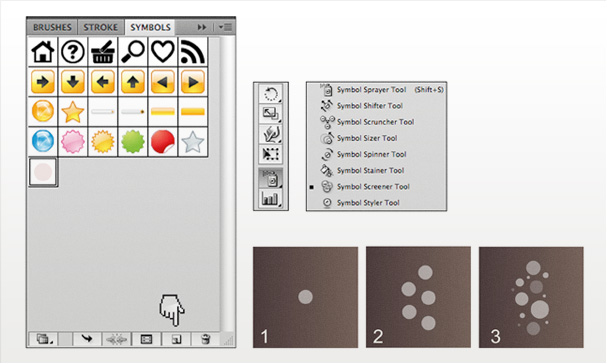
When you are going to use the same shape over and over again, a good tip is to use the symbol tool. You make a motion clip, and spread the object in your comp, according to your preset. With the tool’s options you can increase or decrease the symbol, change it’s opacity, position, etc. This way you don’t have to duplicate and reposition the object manually.
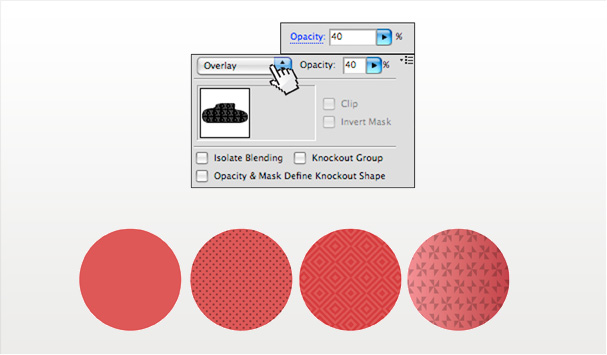
Step 11 - Blending Modes
After I fill al my shapes with my chosen colors, I like to refine the composition with gradients and textures. Some illustrations look better with solid colors, but in this case I decided to use gradients to create more volume. One secret to a visually rich comp is to test different textures and blending modes. My fav ones are: multiply, overlay and softlight. I also like to play with different opacities.
Step 12 - Photoshop
After I finish the vector process, I export my work for a final polishing in Photoshop. At photoshop I mix the vector with bitmap images, to achieve a more organic feel. I also use the adjustment layers e test some colors adjustments, levels, curves, etc. And use brushes.
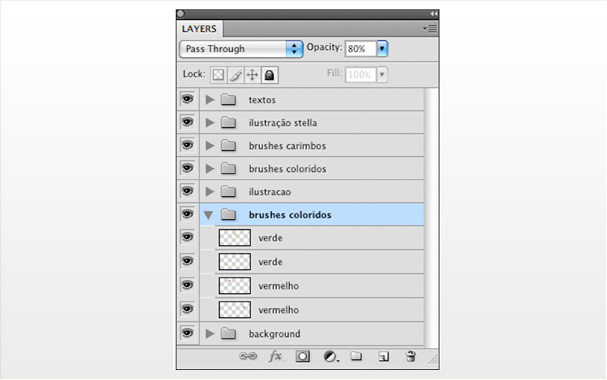
Step 13 - Don’t be messy
It’s common to make a lot of layers in Photoshop, and It’s really easy to lose yourself in the mess. Try to avoid that, and keep a file with the layers named in an appropriate manner and use organized layer groups.
Step 14 - Brushes and Scribbles
With the idea to create an organic look in mind, I blended the original vector illustrations with hand drawn scribbles, to create a hybrid composition. I also added brushes, colorful gradients, all in separated layers, preserving the original illustration.
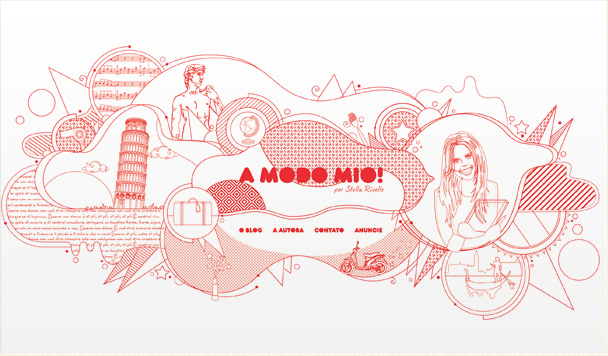
Conclusion
And that’s it. Now It’s time to create the rest of the layout… But thats for another making of. Thanks for reading the whole post! If you want to read more nonsense from me, or for more cool tips and random links, feel free to follow me on twitter: www.twitter.com/carolrivello.

No comments:
Post a Comment