Photoshop light – digital art tutorial
In this photoshop tutorial I will show you how to use stock images to make a beautiful digital artwork with nicely colored lights. All you need for this tutorial is my Colors in Motion textures pack and a model.
I found the model on deviantArt. You can download the picture here. If you want to use another stock image, try the gallery if ISO Stock, you will find very good stock images there. For this tutorial I will use the girl that you see on the preview.
So, power up Photoshop and let’s get started.
Video walk-through
Many people requested a video of this tutorial so I had to record it. Keep in mind that it’s not a fully detailed video. Just an overview of the techniques that I used. Read the tutorial below for a better comprehension. It’s HD quality so switch to full screen.
Step 1
Open the girl model in photoshop and using the Pen Tool (P), trace the contour but make sure you have the paths selected. I suggest using the pen tool technique because it’s a lot more accurate. Also, when you’re dealing with high resolution images like this, try to subtract the subject from the background before scaling down the original image because you will be more accurate.
After you traced the contour, with the pen tool active, right click and choose “Make Selection”. Delete the background.
Create a new document 1500×2026 pixels and paste the girl, name this layer model. Create a new layer below the model layer, use a radial Gradient (G) and draw from the top left corner of the canvas to the bottom right. Use a light gray 66686b as foreground color and 474b4e for the background. See the image below.
Step 2
Now we are going to make some adjustments to the color and the contrast and add some shadows.
Make some color adjustments and increase the contrast of the girl. I used Adjustments Layers because they are non destructive, in other words, you can eliminate the adjustment layer or modify it without affecting the original image.
Levels settings to increase contrast.
Saturation settings to increase color
After making this adjustments, make some shadows on the ground to give a more realistic look, otherwise it looks like the girl is hanging in the air.
To add the shadows like I did in the image below, use different size brushes and hardnesses on different layers. For the contact shadows use a 35% hardness brush and diameter 30 pixels. Set Flow and Opacity of the brush to 40-50% and make several passes along the inner edge of both feet.
To make the big ground shadow use a bigger soft brush. Try to get something like the image below. The next tutorial will be all about shading techniques so don’t worry now if you don’t get it right.
Step 3
This is where the fun and the creative stuff starts. I will give the links to the images that we will use next but if you want to make this with different images, download the Colors in Motion pack and the Cosmic Lights PNG images pack .
The first image that I used was from the Cosmic Lights pack. Open the image “18-star-radiation” and paste it on a new layer below the girl’s layer but above the shadow layers, change it’s Blending Mode to Screen and if you see that is not visible enough duplicate the layer or increase the saturation to make the colors more visible.
Now open the image “11-cosmic-rays” from the same pack, flip it vertically and paste it above the girl’s layer and change the blending mode to Screen, just like you did with the previous one. You should get something like in the image below.
Use a soft edge Brush and 75-85% Opacity and on a new layer under the two previous lights click just one time with the brush and change the Blending Mode to Color Dodge. I used the color bc7a39.
Now you have to do the same but using a bigger brush, a different Blending Mode and this time the layer must be above the girl layer. For the color I used e2a02d and the blending mode Screen. The way to do this next light is by making 2 strokes. The first one using a 650px brush and 50% opacity and the second one on the same layer on the center of the first stroke using a 350px brush and 100% Opacity.
Open the “stock 4” image in photoshop and paste it above the previous light that you just made but flip it first, like in the image below. After that, change the blending mode to Screen.
Open “red_light.jpg” and paste it over the left foot and change the Blending Mode to Screen. As you can see we will use this technique for all stock images that have black background.
Step 4
All the lights that we just added on step 3 look great but we can make them look a bit better by adding some lights on the floor and on the girl’s body. We will do that manually and we will start with the left leg where you just added the red_light.jpg
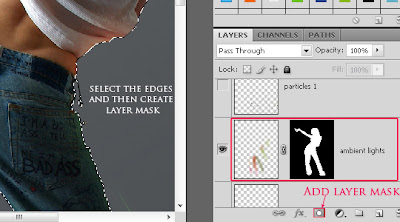
Locate the model layer on the palette and click it’s thumbnail while you hold down the CTRL key in order to select it’s edges. Once you have the edges selected, create a new layer above the model layer (the layer of the girl) and create a layer mask on it. I named this layer ambient lights. This is necessary because we want to paint the lights only on the body.
Change the Blending Mode of the ambient lights layer to Color Dodge. Select a soft edge brush about 90px in diameter and set the Opacity of the brush to 20%. As I said, we will start with the left leg so the light that we need should match the red color of the stock image that we used on step 3. But because the blending mode of the layer is set to Color Dodge, we must use a lighter and less saturated color, I used e0446c. With the soft brush selected paint along the edges of the left leg.
You must create a stronger light at the bottom of the leg making multiple passes with the brush and fade out the effect with less brush strokes as you go up because the light is fading away. Do the same thing on the right leg but use green and yellow desaturated colors and paint on the same ambient lights layer.
Create a new layer above the model layer and set the blending mode to Color Dodge. Paint the floor with a soft brush and color 8c0548. Reduce the opacity of the layer if the effect is too strong. See image below.
Now we will move to the upper parts of the body and using more stock images from the packs mentioned earlier, add more lights.
On the hand I used the image Color_gradient (15) located in the “smoother gradients” folder from the Colors in Motion pack. Again change the Blending Mode to Screen and duplicate the layer for a stronger effect.
Add another light to the hand from the same textures pack. I used the image Color (13) and I changed the Hue from Image>Adjustments>Hue/Saturation to match the colors of the first image added on the hand on the previous step. This time I didn’t duplicate the layer.
Use the same technique and add the image Color_gradient (18) like in the image below.
Step 5
Now things will get even brighter with some soft spotlights that we will add on this step. You can paint this spotlights above all the other layers on the palette.
From now on you will need a big soft brush to make this lights. We are going to start from the bottom part.
Se the brush color to 534906 and using a 600-750 pixels brush size and Opacity 65%, stroke once over the bottom right leg where we added the first lights at the beginning of this tutorial and set the layer Blending Mode to Color Dodge. That will make the light even brighter. See image below.
Change the brush size to 800px, create a new layer and set the foreground color to 064953. Make another light on the girl’s back and change the layer’s blending mode to Color Dodge (Add).
Do the same on the hand but this time using two different colors and different opacities. For the first stroke, use a 500px brush and the color 5a4f34. Set the brush Opacity to 100% and hardness to 0%. Create a new layer and click once over the fingers of the girl’s hand. Decrease the layer’s Opacity to 65% and change the Blending Mode to Color Dodge.
Make a new layer above the previous one and increase the brush size to about 960px. Change the color to 574739 and click once over the same spot as before. Leave the layers opacity to 100% and change the Blending mode to Color Dodge (Add). You should get something like in the image below.
Download the Media Militia particles pack and open two images that look like an explosion and paste them on the base of the right leg and over the light that you made on the previous step. Change the Blending Mode for both images to Color Dodge (add). Depending on the images you choose you might need to use another blending mode that fits better.
Step 6 – post editing
We are almost there. What we are going to do in this final step is shift the general lights of the image using the Lighting Effects filter.That’s something that I recommend you do always because you will always end up with a much better result. We are also going to reduce the size of the image. If you remember, on the first step we set the image resolution to 1500×2026 pixels but now we will make it smaller. Is always better to work with a high resolution image and then make it smaller. That way, you have more control for example when you cut out the image from its background.
Save your work because we are going to work on a new document. To create a copy of the final result you have two options. The first one is to select the top most layer on your layers palette and press Ctrl+Alt+Shift+E to create a stamp of the image and then copy and paste it into a new document. The second option is to select the entire canvas with Ctrl+A and then go to Edit>Copy Merged.
Now create a new document by pressing Ctrl+N or go to File>New and the new document should be the exact size as the image you have on your clipboard (as long as you copied the image). Paste the image on the new document and resize it (Ctrl+Alt+i) to 1000×1351. I added a default Lens Flare to the hand but that’s up to you. Go to Filter>Render>Light Effects and apply the settings that you see on the image below.
Now make the image sharper. Go to Filter>Sharpen>Unsharp Mask and apply the settings from the image below TWICE.
And that’s how you make a cool digital art manipulation. I hope you enjoyed this tutorial and that you learned something. If you like this technique feel free to spread the word and submit this tutorial to as many social sites as possible, I would really appreciate that.
Click to see the Video
Subscribe to:
Post Comments (Atom)
VMware Cloud Learning Video's
Here is a nice summary list of all VMworld US 2018 Breakout session with the respective video playback & download URLs. Enjoy! Bra...
-
Different types of bra Welcome to this post, we are here to help you with the different types of bras out there and help you make the ...
-
Tirukkuraḷ Tirukkuṛaḷ ( Tamil : திருக்குறள் also known as the Kural ), sometimes spelt 'Thirukkural, is a classic of couplets or Kur...
-
Here is a nice summary list of all VMworld US 2018 Breakout session with the respective video playback & download URLs. Enjoy! Bra...
























No comments:
Post a Comment